ai - ออกแบบนามบัตรใช้เองง่ายๆด้วย Illustrator CS5 (Business card)
ในความคิดเห็นส่วนตัวของผมนะ คิดว่าอย่างไรก็ตาม นามบัตร ยังคงต้องมี ต้องใช้เพื่อแน่นำตัวเราหรือบริษัทฯ และธุรกิจของเราให้ทุกคนได้รู้จัก นามบัตรสามารถสร้างความหน้าเชื่อถือให้กับเราได้ไม่มากก็น้อย เชื่อว่ายังคงมีคนที่อยากทำนามบัตรใช้เองอยู่พอสมควร เพราะทุกวันนี้ขอแค่มี คอมฯกับปริ้นเตอร์ และหาซื้อกระดาษดีๆมาทำ แค่นี้ก็ทำนามบัตรใช้เองได้แล้วครับ แล้วจะออกแบบอย่างไรและเริ่มต้นอย่างไร... มาดูวิธีทำกันครับ ผมจะพยายามอธิบายให้ละเอียดทีละขั้นตอนนะครับ มาเริ่มกัน... ที่เปิดโปรแกรม Illustrator ขึ้นมาครับและ...
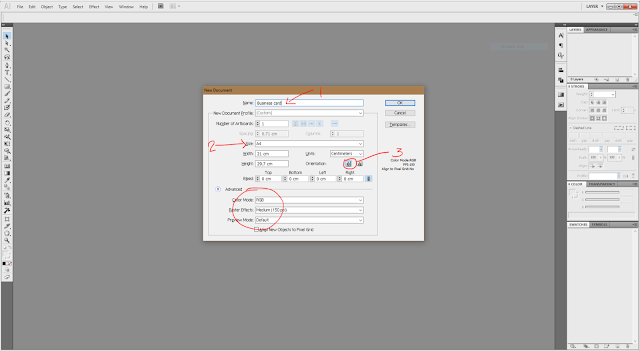
1-คลิกที่ File - New สร้าง Art board ขนาด A4 และกำหนดตามตัวอย่าง
2-คลิกที่ Rectangth Tool (M) แล้วคลิกที่ Art board จะมีหน้าต่างเล็กๆขึ้นมาให้กำหนดขนาด ที่ช่อง Width : 9cm / Height : 5.5cm เสร็จแล้วคลิก OK เป็นขนาดที่ใช้กันมากใช้กันมากที่สุด
3-ใช้ Move Tool (V) คลิกที่สี่เหลี่ยมหนึ่งครั้ง แล้วกำหนดการไล่สี โดยไปที่ Window - แล้วเลือก Gradient (Ctrl+F9)
3.1-กำหนดการไล่สีโดยใช้เมาส์ดับเบิ้ลคลิกที่ Sliderเล็ก(ดูในตัวอย่าง) จะมี Swatches สีขึ้นมาคลิกเลือกสีตามตัวอย่างทั้งสองจุด หรือตามต้องการ
3.2-ใช้เมาส์คลิกลงไปตรงกลางระหว่าง Slider ทั้งสองข้างเพื่อเพิ่ม Slider แล้วกำหนดสีเป็นสีขาว
4.0-ใช้ Rectangth Tool (M) สร้างสี่เหลี่ยมอีกหนึ่งอัน ขนาด Width : 1cm / Height : 5.5cm
4.1-ใช้ Move Tool (V) คลิกที่สี่เหลี่ยมหนึ่งครั้งเพื่อทำงาน
4.2-ใช้ Pen Tool (P) คลิกลงไปที่เส้นเพื่อเพิ่มจุดตัดตรงกลางเส้น(ดูในตัวอย่าง)
4.3-จากนั้นใช้ Direct Selection Tool (A) คลิกที่จุดที่ตรงกลางที่เพิ่งเพิ่มแล้วลากออกไปตามตัวอย่าง
4.4-ใช้ Conver Anchor Paint Tool (Shift+C) คลิกที่จุดแล้วลากลงมาเพื่อให้เส้นตรงเป็นเส้นโค้งตามตัวอย่าง
5-ใช้ Gradient (Ctrl+F9) กำหนดการไล่สี ถ้าใน Swatches ไม่มีสีที่ต้องการ ให้ใช้ Color (F6) แล้วคลิกที่ Sliderสี เพื่อผสมสีที่ต้องการ และกำหนดที่ช่อง"องศา"เป็น -147 ตามตัวอย่าง
- จากนั้นให้ยกเลิกเส้นขอบของทั้ง 2ชิ้นงานโดยใช้ Move Tool (V) คลิกที่ชิ้นงานแล้วไปคลิกที่ Stroke จากนั้นเลือกยกเลิกเส้นขอบ (ดูในตัวอย่างมุมซ้ายบน)
6-Copy ชิ้นงานสีเหลืองเพิ่มอีกหนึ่งชิ้น โดยใช้ Move Tool (V) คลิกไปที่ชิ้นงานสีเหลืองค้างไว้แล้วให้กด Alt ค้างไว้และตามด้วยการลากออกมาด้านข้าง (จะสังเกตได้ว่าที่ Icon Move จะเปลี่ยนเป็นสามเหลี่ยมสองอันซ้อนกัน)
- หลังจากได้เพิ่มมาแล้วให้ใช้ Gradient (Ctrl+F9) กำหนดสีและองศาตามตัวอย่าง หรือตามต้องการ
7-ให้นำชิ้นงานสีเหลืองมาทับบนชิ้นสีเทา แล้วใช้ Move Tool (V) คลิกลากและคุมชิ้นงานสีเหลืองและเทา แล้วคลิกที่ Window เลือก Aligh (Shift+7) และทำให้จุดกึ่งกลางของชิ้นงานทั้งสองอัน"ตรงกัน" โดยการคลิกที่ Icon กึ่งกลางใน Aligh (ดูตัวอย่าง)
- ขยับสีเทาให้ล้ำมาข้างหน้าเล็กน้อยเพื่อทำให้เหมือนเป็นขอบ แล้วให้คลิกเลือกชิ้นงานสีเหลือและเทาและทำการ Group เข้าด้วยกันโดยกด Ctrl+G
- จากนั้นให้ย้ายไปวางทับบนชิ้นงานแรกและจัดให้ชิดขอบซ้ายและกึ่งกลางตามลำดับ ดูที่ตัวอย่าง
8-เพิ่ม Symbol ต่างๆที่จะใช้ ในที่นี้จะใช้ Symbol ที่มีอยู่ในโปรแกรมนี้ให้ไปที่ Window แล้วเลือก Symbol (Shift+Ctrl+F11) จากนั้นให้คลิกที่มุมบนขวาของ Symbol - Open Symbol Library - เลือก Web Buttons And Bar และใช้เมาส์คลิกเลือก Symbol ข้างในให้สังเกตว่าสิ่งที่เลือกจะไปอยู่ที่หน้าหลักของ Symbol หลักเลือกเสร็จแล้วปิดหน้าต่างย่อยได้เลย
9-วิธีใช้ Symbol ให้คลิกที่ Symbol Srayer (Shift+S) จากนั้นให้ใช้เมาส์คลิกเลือก Icon ใน Symbol แล้วมาคลิกลงที่ Art board หรือจะใช้เมาส์คลิกที่ Icon แล้วลากออกมาวางที่ Art board เลยก็ได้
9.1-ในตัวอย่างเราต้องการที่จะทำให้สามเหลี่ยมชี้ลง โดยการคลิกที่ Icon จากนั้นคลิกขวาแล้วเลือก Transform - Rotate ที่ช่อง Angle : -90 เสร็จแล้วคลิก OK
9.2-จากนั้นให้นำสัญลักษณ์ต่างๆมาวางบนสามเหลี่ยม จากนั้นใช้เมาส์คลิกที่ สัญลักษณ์แล้วใช้ Transsparency (Shift+Ctrl+F10) เลือกที่ช่องเป็น Overlay เพื่อทำให้สัญลักษณ์เหมือนอยู่ข้างในสามเหลี่ยม เสร็จแล้วทำการ Group (Ctrl+G) สามเหลี่ยมกับสัญลักษณ์นั้นๆเข้าไว้ด้วยกับ
12- พิมพ์ชื่อให้ใหญ่ตามต้องการ เสร็จแล้วให้พิมพ์นามสกุลอีกหนึ่งชุดแต่ให้ขนาดเล็กกว่าชื่อครึ่งหนึ่ง จากนั้นคลิกที่ Window - Type - เลือก Charater (Ctrl+T) ให้จัดช่องไฟของนสมสกุล ให้กว้างเท่าความกว้างของชื่อ แล้วจัดให้เรียบร้อยจากนั้น Group เข้าด้วยกัน
13-จากนั้นจัดวางทุกอย่างให้เรียบร้อยถ้ามีโลโก้ก็นำมาวางตรงด้านซ้าย แล้วใช้เมาส์ลากและคุมทั้งหมดของนามบัตรแล้ว Group เข้าด้วยกัน
14-วิธีจัดวางเพื่อสั่งพิมพ์ ใหัลากเส้น Guides ไปไว้กึ่งกลางของ Art Board ก่อนอื่นให้ทำ Fit Artboard in Window ก่อนโดยกด Ctrl+0 เสร็จแล้วให้คลิกที่ Art Board Tool (Shift+O) จะเห็นว่ามีจุดตรงมุมและตรงกลางบนล่างของ Art Board ให้ใช้เมาส์คลิกที่ Rulers แล้วลากเส้นไปวางตรงกลางบน Art Board ตามตัวอย่าง เสร็จแล้วให้กด V หรือ ESC เพื่อออก
14-ให้คลิกที่ View - เลือก Snap to grid (Shift+Ctrl+") แล้วZoom Art board ให้ใหญ่ขึ้นจะได้เห็นชัดด้วยให้กด Ctrl ค้างไว้แล้วกด เตรื่องหมาย (ขยาย) + / (ย่อ) -
15-ใช้ Move Tool คลิกที่ขอบนามบัตรแล้วลากให้ไปติดที่เส้น
16-ให้กด Atl+Shift ค้างไว้ และใช้ Move Tool คลิกที่ขอบด้านบน แล้วลากลงมาให้ติดกับที่ขอบด้านล่าง เพิื่อเป็นการ Copy เพิ่มนามบัตร
17-(ดูด้านซ้าย) ให้ทำ Fit Artboard in Window ก่อนโดยกด Ctrl+0
- (ดูด้านขวา) ให้กด Ctrl ค้างไว้แล้วกด D เพื่อ Copy กดหนึ่งครั้งจะเป็นการเพิ่มหนึ่งอ้น
18-(ดูด้านซ้าย) ใช้ Move Tool คลิกลากและคุมทั้งแนว จากนั้นให้คลิกที่ขอบด้านซ้ายของนามบัตรแล้วลากให้ไปติดกับขอบด้านขวา จากนั้นก็สั่งพิมพ์ได้เลย(ดูด้านขวา) เป็นอันเสร็จ (A4 จะได้นามบัตร 10ใบ ขนาด 9X5.5cm)...จบ
1-คลิกที่ File - New สร้าง Art board ขนาด A4 และกำหนดตามตัวอย่าง
2-คลิกที่ Rectangth Tool (M) แล้วคลิกที่ Art board จะมีหน้าต่างเล็กๆขึ้นมาให้กำหนดขนาด ที่ช่อง Width : 9cm / Height : 5.5cm เสร็จแล้วคลิก OK เป็นขนาดที่ใช้กันมากใช้กันมากที่สุด
3-ใช้ Move Tool (V) คลิกที่สี่เหลี่ยมหนึ่งครั้ง แล้วกำหนดการไล่สี โดยไปที่ Window - แล้วเลือก Gradient (Ctrl+F9)
3.1-กำหนดการไล่สีโดยใช้เมาส์ดับเบิ้ลคลิกที่ Sliderเล็ก(ดูในตัวอย่าง) จะมี Swatches สีขึ้นมาคลิกเลือกสีตามตัวอย่างทั้งสองจุด หรือตามต้องการ
3.2-ใช้เมาส์คลิกลงไปตรงกลางระหว่าง Slider ทั้งสองข้างเพื่อเพิ่ม Slider แล้วกำหนดสีเป็นสีขาว
4.0-ใช้ Rectangth Tool (M) สร้างสี่เหลี่ยมอีกหนึ่งอัน ขนาด Width : 1cm / Height : 5.5cm
4.1-ใช้ Move Tool (V) คลิกที่สี่เหลี่ยมหนึ่งครั้งเพื่อทำงาน
4.2-ใช้ Pen Tool (P) คลิกลงไปที่เส้นเพื่อเพิ่มจุดตัดตรงกลางเส้น(ดูในตัวอย่าง)
4.3-จากนั้นใช้ Direct Selection Tool (A) คลิกที่จุดที่ตรงกลางที่เพิ่งเพิ่มแล้วลากออกไปตามตัวอย่าง
4.4-ใช้ Conver Anchor Paint Tool (Shift+C) คลิกที่จุดแล้วลากลงมาเพื่อให้เส้นตรงเป็นเส้นโค้งตามตัวอย่าง
5-ใช้ Gradient (Ctrl+F9) กำหนดการไล่สี ถ้าใน Swatches ไม่มีสีที่ต้องการ ให้ใช้ Color (F6) แล้วคลิกที่ Sliderสี เพื่อผสมสีที่ต้องการ และกำหนดที่ช่อง"องศา"เป็น -147 ตามตัวอย่าง
- จากนั้นให้ยกเลิกเส้นขอบของทั้ง 2ชิ้นงานโดยใช้ Move Tool (V) คลิกที่ชิ้นงานแล้วไปคลิกที่ Stroke จากนั้นเลือกยกเลิกเส้นขอบ (ดูในตัวอย่างมุมซ้ายบน)
6-Copy ชิ้นงานสีเหลืองเพิ่มอีกหนึ่งชิ้น โดยใช้ Move Tool (V) คลิกไปที่ชิ้นงานสีเหลืองค้างไว้แล้วให้กด Alt ค้างไว้และตามด้วยการลากออกมาด้านข้าง (จะสังเกตได้ว่าที่ Icon Move จะเปลี่ยนเป็นสามเหลี่ยมสองอันซ้อนกัน)
- หลังจากได้เพิ่มมาแล้วให้ใช้ Gradient (Ctrl+F9) กำหนดสีและองศาตามตัวอย่าง หรือตามต้องการ
7-ให้นำชิ้นงานสีเหลืองมาทับบนชิ้นสีเทา แล้วใช้ Move Tool (V) คลิกลากและคุมชิ้นงานสีเหลืองและเทา แล้วคลิกที่ Window เลือก Aligh (Shift+7) และทำให้จุดกึ่งกลางของชิ้นงานทั้งสองอัน"ตรงกัน" โดยการคลิกที่ Icon กึ่งกลางใน Aligh (ดูตัวอย่าง)
- ขยับสีเทาให้ล้ำมาข้างหน้าเล็กน้อยเพื่อทำให้เหมือนเป็นขอบ แล้วให้คลิกเลือกชิ้นงานสีเหลือและเทาและทำการ Group เข้าด้วยกันโดยกด Ctrl+G
- จากนั้นให้ย้ายไปวางทับบนชิ้นงานแรกและจัดให้ชิดขอบซ้ายและกึ่งกลางตามลำดับ ดูที่ตัวอย่าง
8-เพิ่ม Symbol ต่างๆที่จะใช้ ในที่นี้จะใช้ Symbol ที่มีอยู่ในโปรแกรมนี้ให้ไปที่ Window แล้วเลือก Symbol (Shift+Ctrl+F11) จากนั้นให้คลิกที่มุมบนขวาของ Symbol - Open Symbol Library - เลือก Web Buttons And Bar และใช้เมาส์คลิกเลือก Symbol ข้างในให้สังเกตว่าสิ่งที่เลือกจะไปอยู่ที่หน้าหลักของ Symbol หลักเลือกเสร็จแล้วปิดหน้าต่างย่อยได้เลย
9-วิธีใช้ Symbol ให้คลิกที่ Symbol Srayer (Shift+S) จากนั้นให้ใช้เมาส์คลิกเลือก Icon ใน Symbol แล้วมาคลิกลงที่ Art board หรือจะใช้เมาส์คลิกที่ Icon แล้วลากออกมาวางที่ Art board เลยก็ได้
9.1-ในตัวอย่างเราต้องการที่จะทำให้สามเหลี่ยมชี้ลง โดยการคลิกที่ Icon จากนั้นคลิกขวาแล้วเลือก Transform - Rotate ที่ช่อง Angle : -90 เสร็จแล้วคลิก OK
9.2-จากนั้นให้นำสัญลักษณ์ต่างๆมาวางบนสามเหลี่ยม จากนั้นใช้เมาส์คลิกที่ สัญลักษณ์แล้วใช้ Transsparency (Shift+Ctrl+F10) เลือกที่ช่องเป็น Overlay เพื่อทำให้สัญลักษณ์เหมือนอยู่ข้างในสามเหลี่ยม เสร็จแล้วทำการ Group (Ctrl+G) สามเหลี่ยมกับสัญลักษณ์นั้นๆเข้าไว้ด้วยกับ
10-ถ้าเจอปัญหาเวลานำสัญลักษณ์ไปวางบนสามเหลี่ยมแล้วแต่สัญลักษณ์กลับถูกทับอยู่ข้างล่างแทน ให้คลิกขวาแล้วเลือก Arrange - Bring to Front (Shift+]) ดูที่ตัวอย่าง
11-ใช้ Type Tool (T) พิมพ์ ชื่อ ที่อยู่ เบอร์ติดต่อ อีเมล ฯลฯ ตามต้องการ ในตัวอย่างเราพิมพ์แยกกันเช่น ชื่อหนึ่งชุด ที่อยู่อีกหนึ่งชุด เบอร์ติดต่อก็อีกชุด เพื่อเวลาจัดวางจะได้ง่าย
11.1-กด Shift ค้างไว้แล้วคลิกเลือก ที่อยู่ เบอร์ติดต่อ อีเมล ฯลฯ เสร็จแล้วใช้ Aligh (Shift+F7) จัดให้ข้อความชิดขวา
11.2-เอาสัญลักษณ์มาจัดเรียงให้ตรงกับข้อความ แล้วคลิกเลือก ข้อความกับสัญลักษณ์ แล้วจัดกึ่งกลางของทั้งสองอันให้ตรงกัน เสร็จแล้ว Group เข้าด้วยกัน ทำจนครบทุกอัน
11.3-คลิกเลือกทั้งหมดแล้วจัดชินซ้ายแล้วคลิกตัวจัดระยะบรรทัดบนล่าง เสร็จแล้วนำไว้จัดเรียงตามตัวอย่าง
12- พิมพ์ชื่อให้ใหญ่ตามต้องการ เสร็จแล้วให้พิมพ์นามสกุลอีกหนึ่งชุดแต่ให้ขนาดเล็กกว่าชื่อครึ่งหนึ่ง จากนั้นคลิกที่ Window - Type - เลือก Charater (Ctrl+T) ให้จัดช่องไฟของนสมสกุล ให้กว้างเท่าความกว้างของชื่อ แล้วจัดให้เรียบร้อยจากนั้น Group เข้าด้วยกัน
13-จากนั้นจัดวางทุกอย่างให้เรียบร้อยถ้ามีโลโก้ก็นำมาวางตรงด้านซ้าย แล้วใช้เมาส์ลากและคุมทั้งหมดของนามบัตรแล้ว Group เข้าด้วยกัน
14-วิธีจัดวางเพื่อสั่งพิมพ์ ใหัลากเส้น Guides ไปไว้กึ่งกลางของ Art Board ก่อนอื่นให้ทำ Fit Artboard in Window ก่อนโดยกด Ctrl+0 เสร็จแล้วให้คลิกที่ Art Board Tool (Shift+O) จะเห็นว่ามีจุดตรงมุมและตรงกลางบนล่างของ Art Board ให้ใช้เมาส์คลิกที่ Rulers แล้วลากเส้นไปวางตรงกลางบน Art Board ตามตัวอย่าง เสร็จแล้วให้กด V หรือ ESC เพื่อออก
14-ให้คลิกที่ View - เลือก Snap to grid (Shift+Ctrl+") แล้วZoom Art board ให้ใหญ่ขึ้นจะได้เห็นชัดด้วยให้กด Ctrl ค้างไว้แล้วกด เตรื่องหมาย (ขยาย) + / (ย่อ) -
15-ใช้ Move Tool คลิกที่ขอบนามบัตรแล้วลากให้ไปติดที่เส้น
16-ให้กด Atl+Shift ค้างไว้ และใช้ Move Tool คลิกที่ขอบด้านบน แล้วลากลงมาให้ติดกับที่ขอบด้านล่าง เพิื่อเป็นการ Copy เพิ่มนามบัตร
17-(ดูด้านซ้าย) ให้ทำ Fit Artboard in Window ก่อนโดยกด Ctrl+0
- (ดูด้านขวา) ให้กด Ctrl ค้างไว้แล้วกด D เพื่อ Copy กดหนึ่งครั้งจะเป็นการเพิ่มหนึ่งอ้น
18-(ดูด้านซ้าย) ใช้ Move Tool คลิกลากและคุมทั้งแนว จากนั้นให้คลิกที่ขอบด้านซ้ายของนามบัตรแล้วลากให้ไปติดกับขอบด้านขวา จากนั้นก็สั่งพิมพ์ได้เลย(ดูด้านขวา) เป็นอันเสร็จ (A4 จะได้นามบัตร 10ใบ ขนาด 9X5.5cm)...จบ
เท่านี้เราก็จะได้นามบัตรทำเองแล้วตรับ ผมพยายามที่จะทำให้อ่านกันแบบน้อยๆและเข้าใจง่ายๆ เนื้อหาอาจจะขาดๆเกินๆไปบ้างก็ขออภัยมา ณ ที่นี้ด้วยครับ หากสงสัยตรงไหนก็สอบถามมาได้นะครับ...

























ความคิดเห็น