ทำสติ๊กเกอร์คีย์บอร์ดภาษาไทยง่ายๆด้วย Illustrator CS5

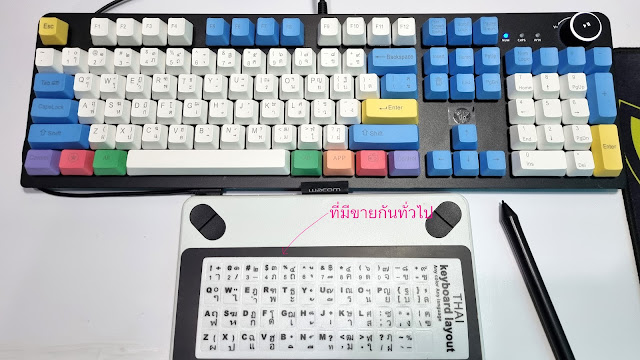
ทำสติ๊กเกอร์แปะคีย์บอร์ดใช้เองด้วย Illustrator CS5 อะไรคือสาเหตุที่ทำให้เราจะต้องหาซื้อสติ๊กเกอร์มาแปะบนคีย์บอร์ดเพื่อใช้งานกัน ปัญหาอย่างหนึ่งที่เจอกับตัวเองก็คือ ตัวอักษรมันเล็กมองไม่เห็น หรือ ไม่ค่อยชัน จบปัญหาด้วยการไปหาซื้อสติ๊กเกอร์มาแปะคีย์บอร์ด ราคาประมาณ 20-40บาท แต่ปัญหามันอยู่ที่ตัวผมเองที่ ไม่ชอบแบบตัวอักษรที่มีขายกัน คือมันไม่สวยเลย เลยคิดว่าทำไมไม่ทำสติ๊กเกอร์คีย์บอร์ดใช้เองล่ะ เอ่อ น่าสนใจ ว่าแล้วก็เปิดโปรแกรมอิลาสกันเลย... 1-เริ่มสร้าง Artboard ขนาด A4 แนวนอน จากนั้นให้คลิกเลือก Rectangular Grid Tool จากนั้นคลิกที่บน Artboard หนึ่งครั้งจะมี "Panal" Rectangular Grid Tool ขึ้นมากำหนดค่าต่างๆ เพื่อสร้างตารางที่มีช่องในแนวนอนจำนวน 12ช่อง แนวตั้งจำนวน 4ช่อง 1.1-Default Size : Width 13.2cm, Heght 4.8cm "เป็นความสูง x ยาว แบบรวม"นะครับอาจจะงงๆกันหน่อยนะครับ 1.2-Horizontal Dividers : 3 "จำนวนเส้นแนวนอน" / Vertical Dividers : 9 "จำนวนแนวตั้ง" (สติ๊กเกอร์ที่จะแปะบน คีย์แคป จะใช้ขนาด กว้าง1.1cm ยาว1.2cm นะครับ) เสร็จแล้วกด OK เราจะใด้ตาราง